kweisuxdesign

Service Design, Mobile UI - Student Project Spring 2022
Sponsor: Dirk Ahlgrim (Simplisafe Sr. UX Designer)
My Role: UX Designer (research, service & UI design)
Simplisafe is a company that promotes safety with their set-up yourself home security system that is easy to install and use. It alerts the homeowner and authorities about home intruders and environmental threats like fires, floods, and carbon monoxide.
Mission
Simplisafe has an app that connects the user to each of the space monitoring devices in their home or business. At the time of this project, there was no way for users to use the app to verify that their devices were working properly, especially considering the feature of the devices to contact emergency services when triggered. My team's goal for this project was to create an immersive experience that would allow users to safely test their Simplisafe devices within a space without contacting authorities and would provide immediate feedback.

Final Design
The solution that my team came up with to help create a walkable experience for users to test their simplisafe devices is an in-app experience we named SimpliCheck.
This allowed us to create screens to test individual sensors that are common in most of the services that Simplisafe provides.
Simplicheck Overview
To introduce users to SimpliCheck, the overview pages include the 2 steps within this process and what to expect from them. This includes an indication for users that during SimpliCheck, no authorities will be notified and also allows users to skip directly to Step 2.

Step 1: Sensor Check -
Door Entry Sensor Test
The door entry sensor test notifies the user when the two parts of the sensor align and disalaign when opening and closing the door. Users wanted to make sure that the two parts stuck on the door and the frame are aligned when closed and would trigger when apart.


Step 1: Sensor Check -
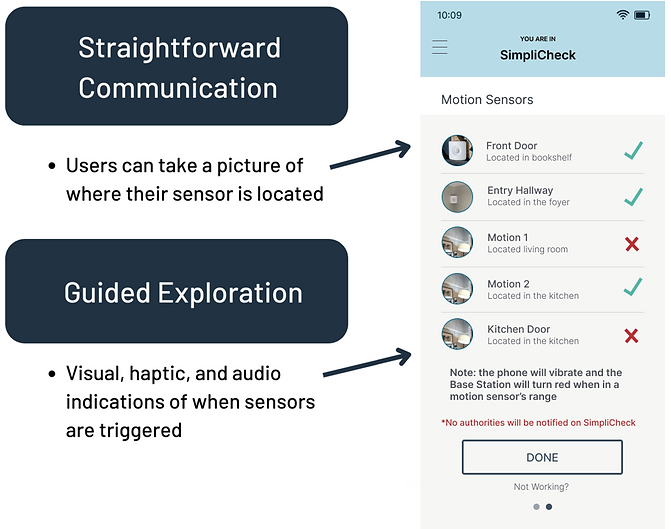
Motion Sensor Test
Users found it difficult to visualize the motion sensor range and what it covered based on the dimensions given in the pamphlet during set-up, especially the different directions for when they have pets to account for. To make this otherwise invisible process easier to understand, we designed a walkable test to encourage the users to see if the motion sensors cover the places in their home they want protected.
As users walk around their home, they are able to see which, if any, motion sensors are alerted of their movement. They can check to see if their entrances and valuables are in range of any of their motion sensors and see if there are any dead spots in the coverage. This is also where they can bring their pets in and see if their movement would trigger the alarms and adjust as needed to feel more confident that there will be fewer false alarms.


Step 1: Sensor Check -
Glass Break Sensor Test
For users to test their glass-break sensors, they use the pre-recorded sound of both glass clinking and breaking to show how the sensor only goes off at a specific frequency and the act of glasses clinking won't set off their alarm in future instances. The frequency bar would be animated and responsive to the sounds.
The sound of actual glass is used because users felt that there was a disconnect with clapping hands and how the sensor would work in the future outside of the testing process. Users felt that, to actually test, they would have to break class, but were nervous of the mess and safety hazard that would create. This is why we included the sounds in the app itself so users will feel comfortable and don't have to run back and forth from the kitchen to get glasses.

Step 1: Sensor Check -
In the Case of a Sensor NOT Working:
To counteract the confusion users may have if the sensor is not communicating anything back in SimpliCheck, a ‘Not Working’ button was added to link users to the SimpliSafe support page on their website to guide users to troubleshoot what the problem may be.

Step 2: Monitoring Call -
Pre-call Setup
To help users feel more prepared for an actual emergency, we included a practice run through a monitoring call situation. This includes the process of setting the system to 'away' to mimic the actual instance of when the system would be alarmed, setting off the system and triggering the call.



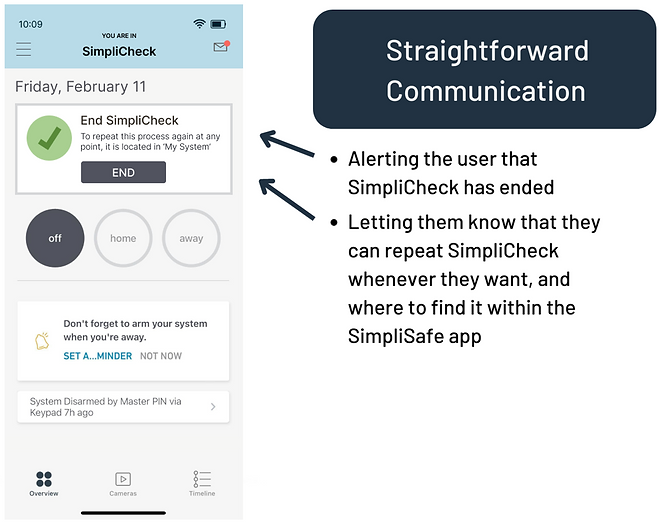
Returning to Simplicheck
(After Initial Onboarding)
Based on feedback from usability testing, we included the way to return to SimpliCheck after the initial onboarding process through the ‘My System’ page in Settings. SimpliCheck is hidden behind a pin to make it more secure.
